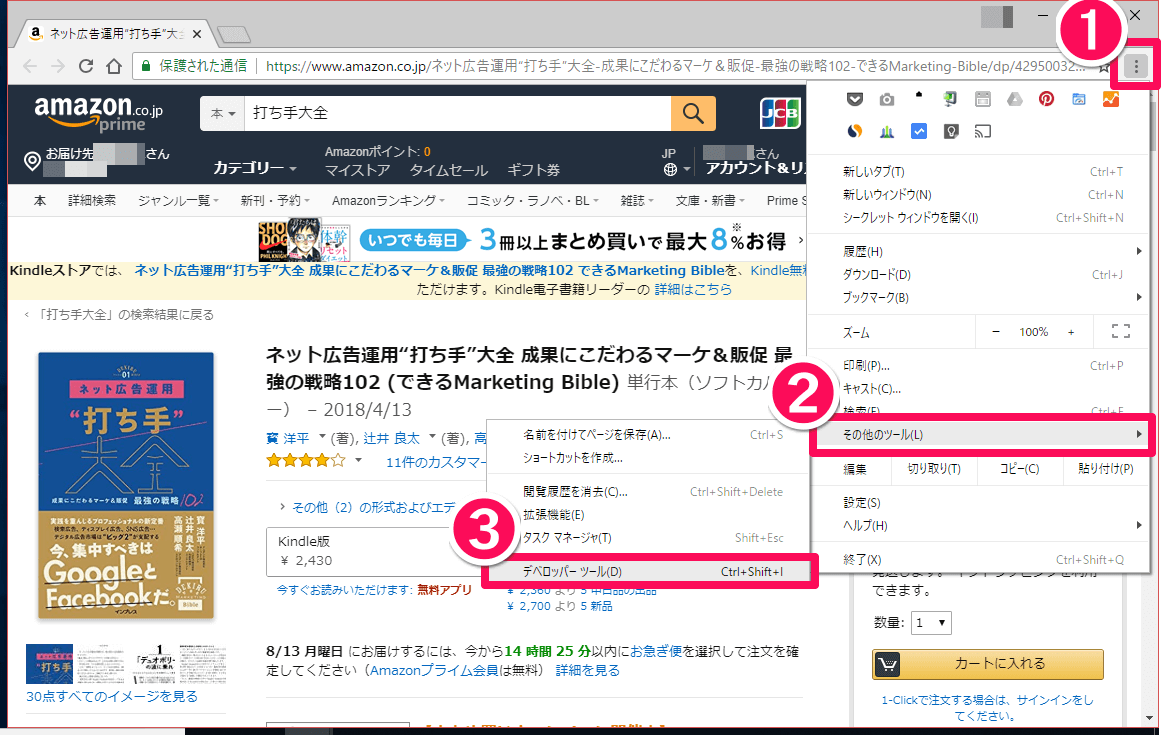
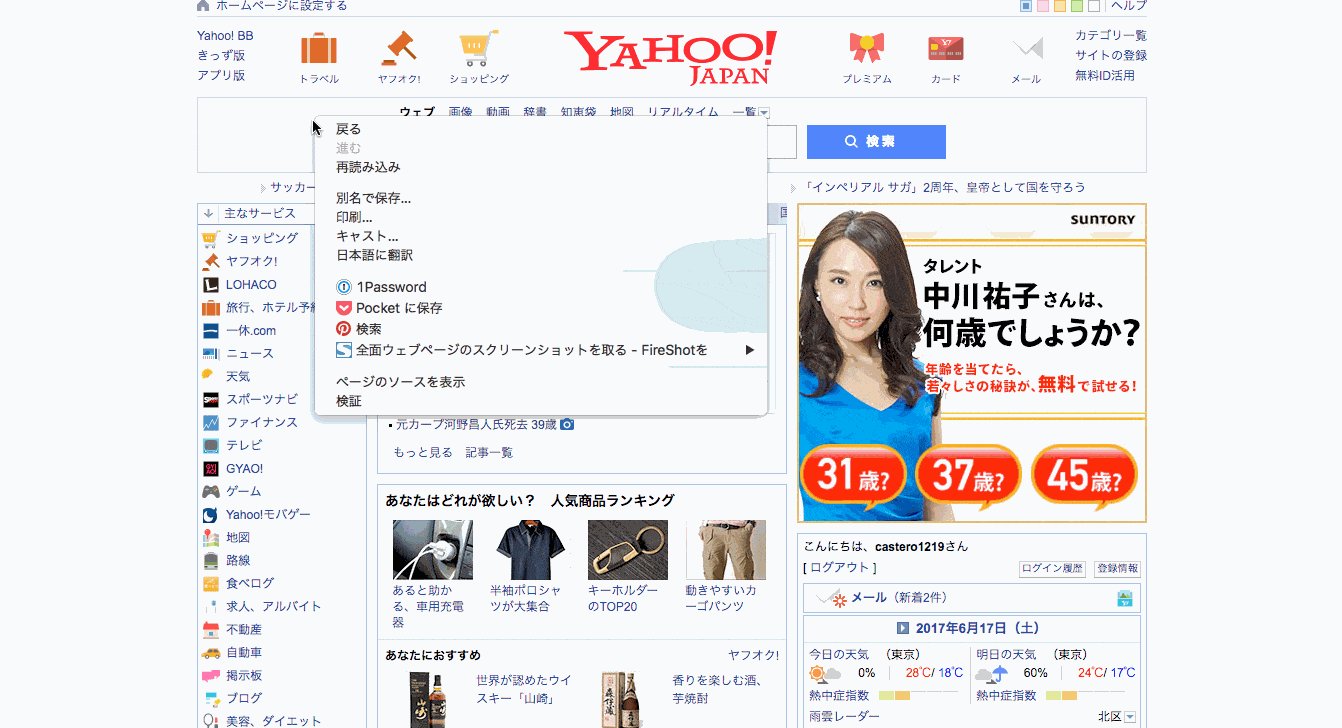
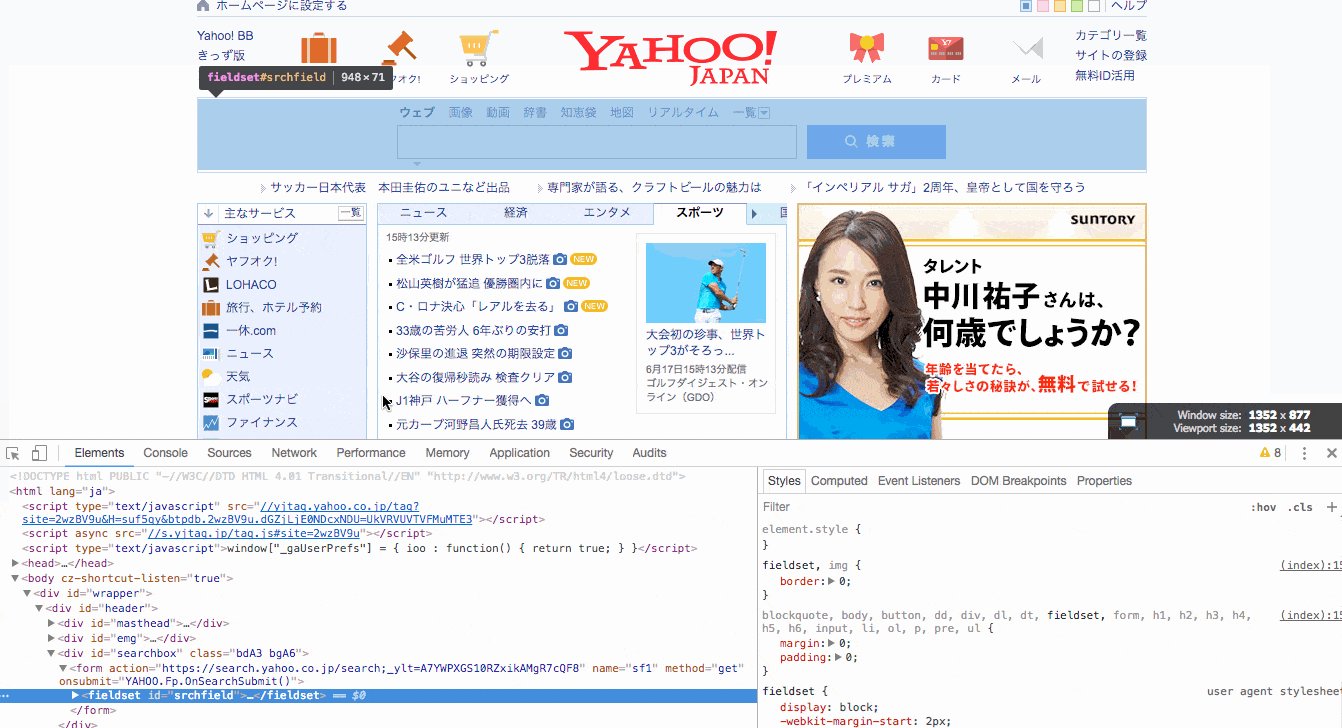
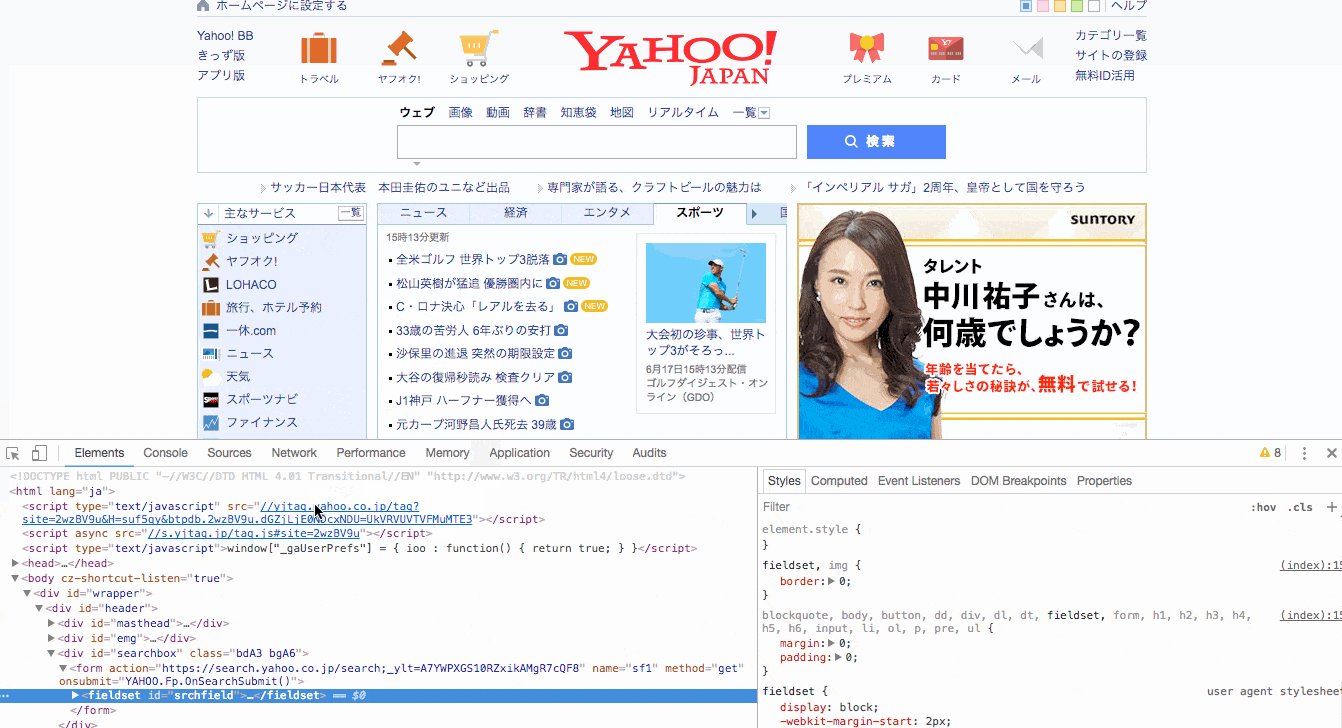
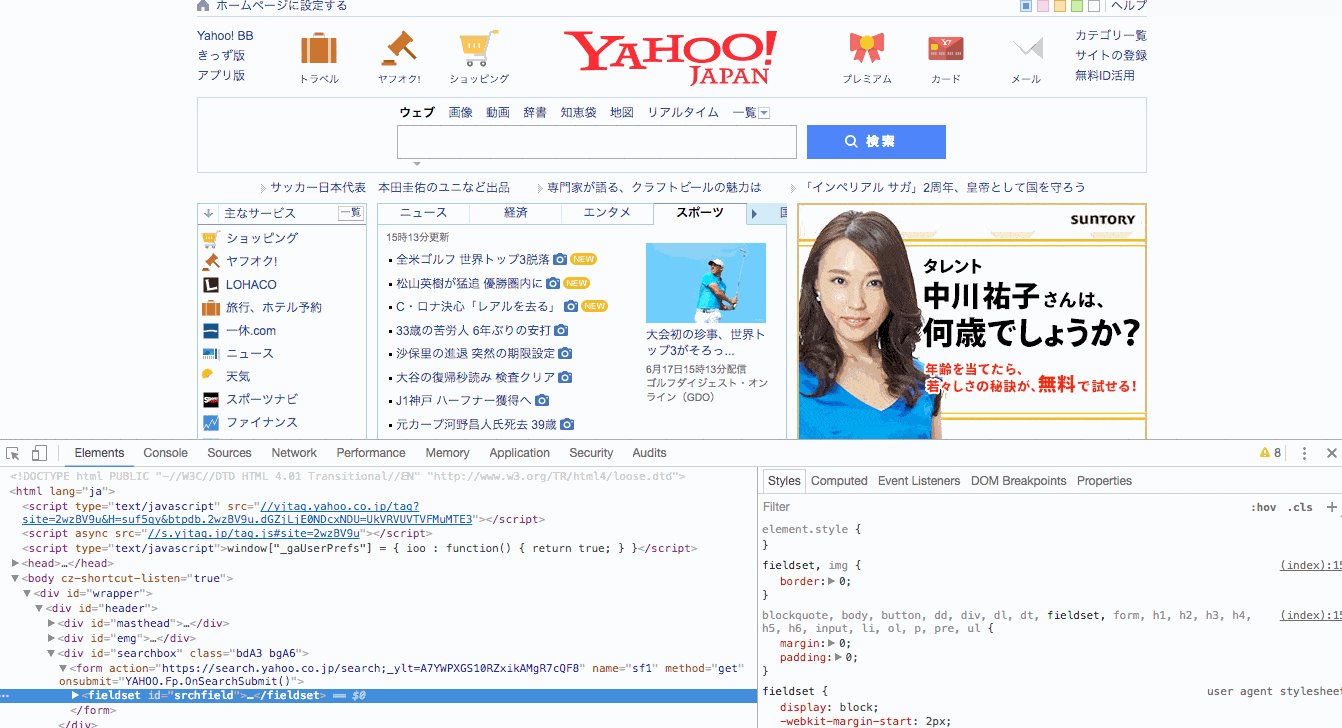
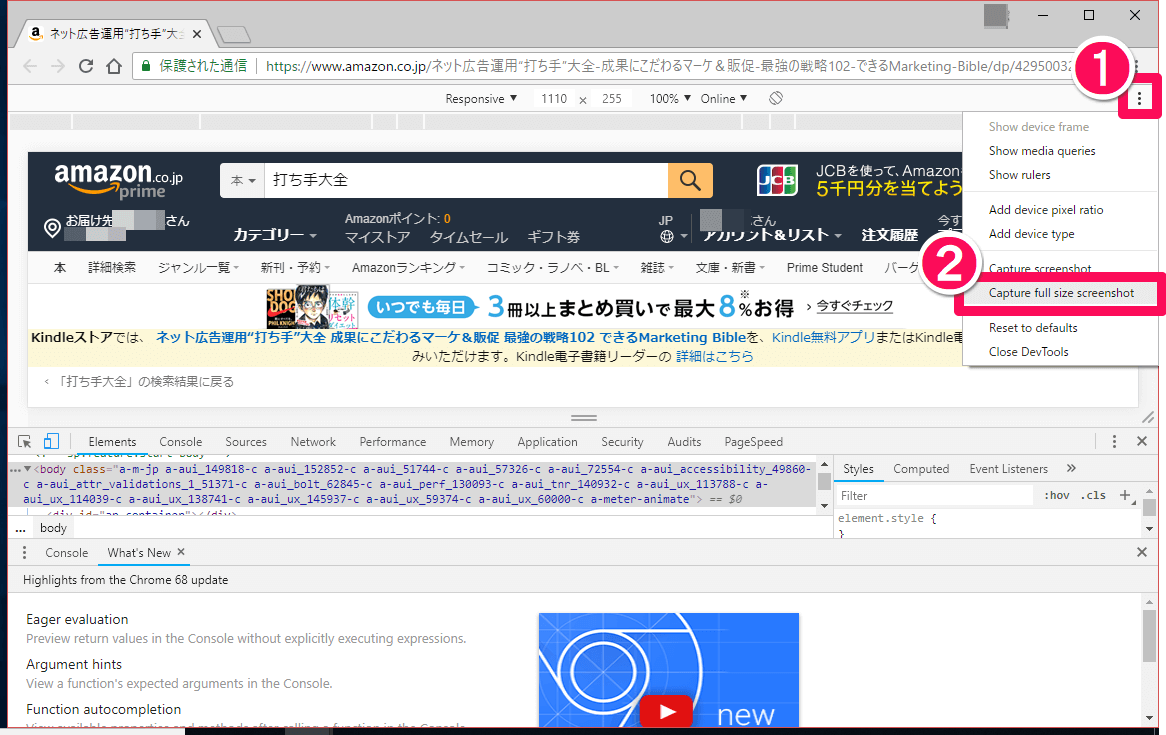
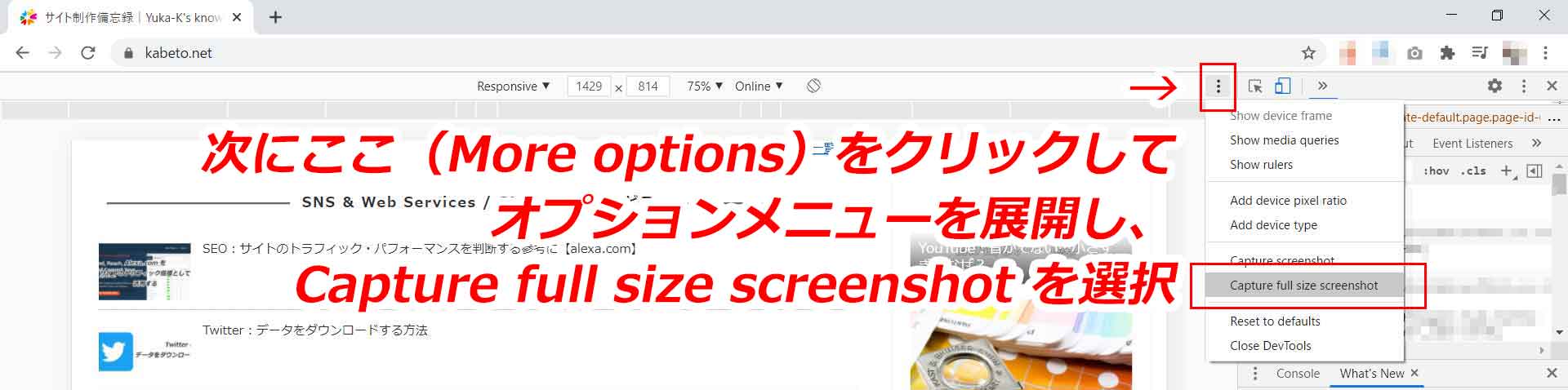
Chromebookでデベロッパーモードを有効にする方法は次のとおりです。 Chromebookがオンになっている場合は、オフにします。 esc refresh を押したままにして、 電源 ボタンを押します。 更新キーには、時計回りの方向を指す円形の矢印のようなアイコンがありすべての状況においてデベロッパー ツールを無効にするには、組み込みのデベロッパー ツールの使用を許可しない を選択します。 組織内のサポート対象の Chrome デバイスで Android アプリを有効にしている場合、この設定は Android 開発者向けオプションへChromeのデベロッパーツールを使ったページ全体の画面キャプチャには、デベロッパーツールの「Capture full size screenshot」を使います。

Salesforce開発管理者向けのおすすめ Chrome拡張機能6個とおまけ3個
Chrome デベロッパーツール 画像 一括
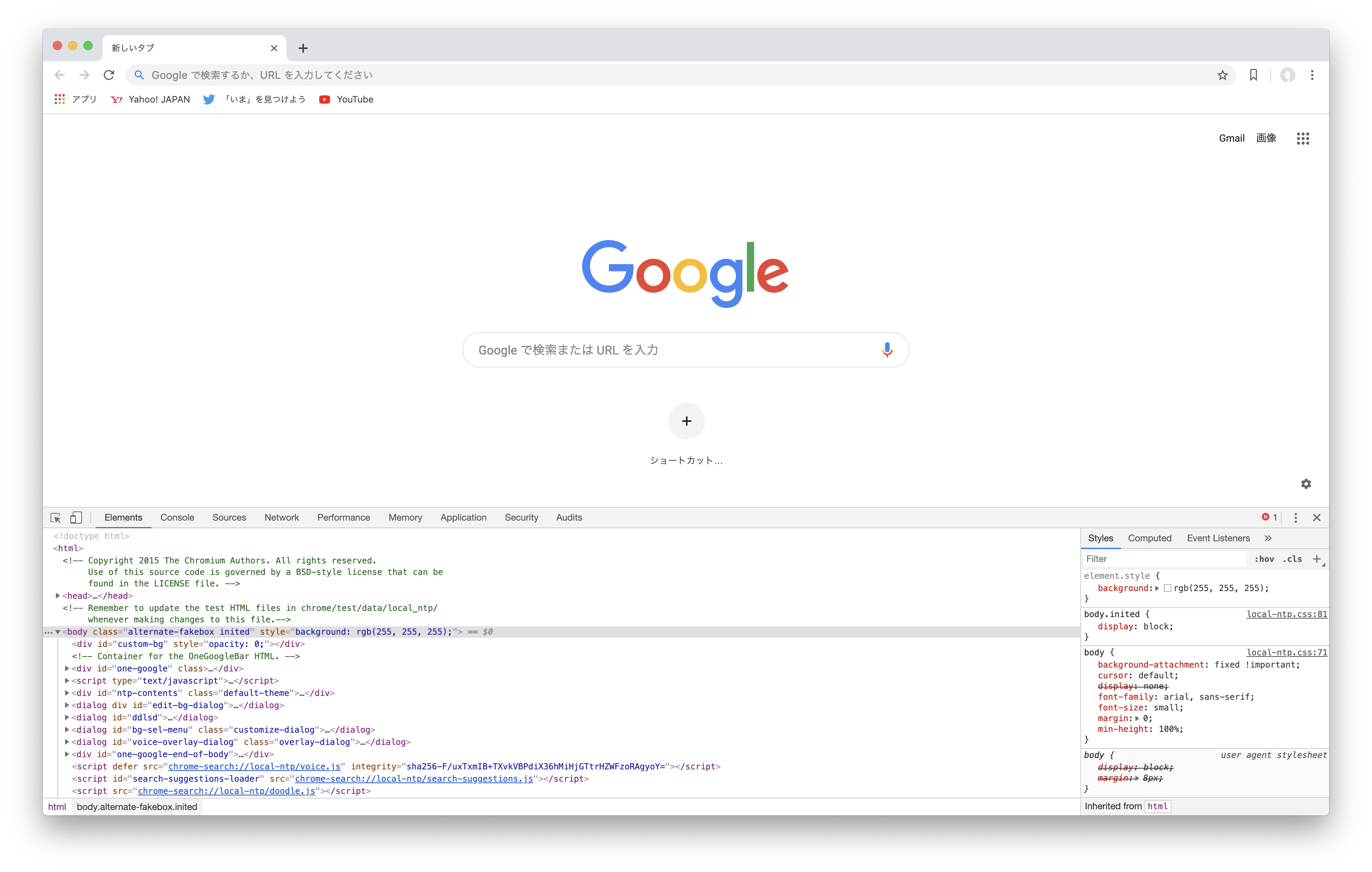
Chrome デベロッパーツール 画像 一括- デベロッパーツールを使用する Google Chromeの拡張機能なしでのスクリーンショットは、デベロッパーツールを使用します。 デベロッパーツールはGoogle Chromeを使っている人なら、誰でも無料で利用可能。 特にインストールの必要はありません。 下記の画像 22 34 Javascriptを実行して出力されたhtmlソースを見る方法 ホームページ作成 All About ブラウザ Javascript で複数のファイルを一括ダウンロードさせる Symfoware Chromeのデベロッパーツールを使ってjavascriptのデバッグ Cloud9 おすすめのプログラミングスクール




Chrome デベロッパーツールの使い方まとめ Qiita
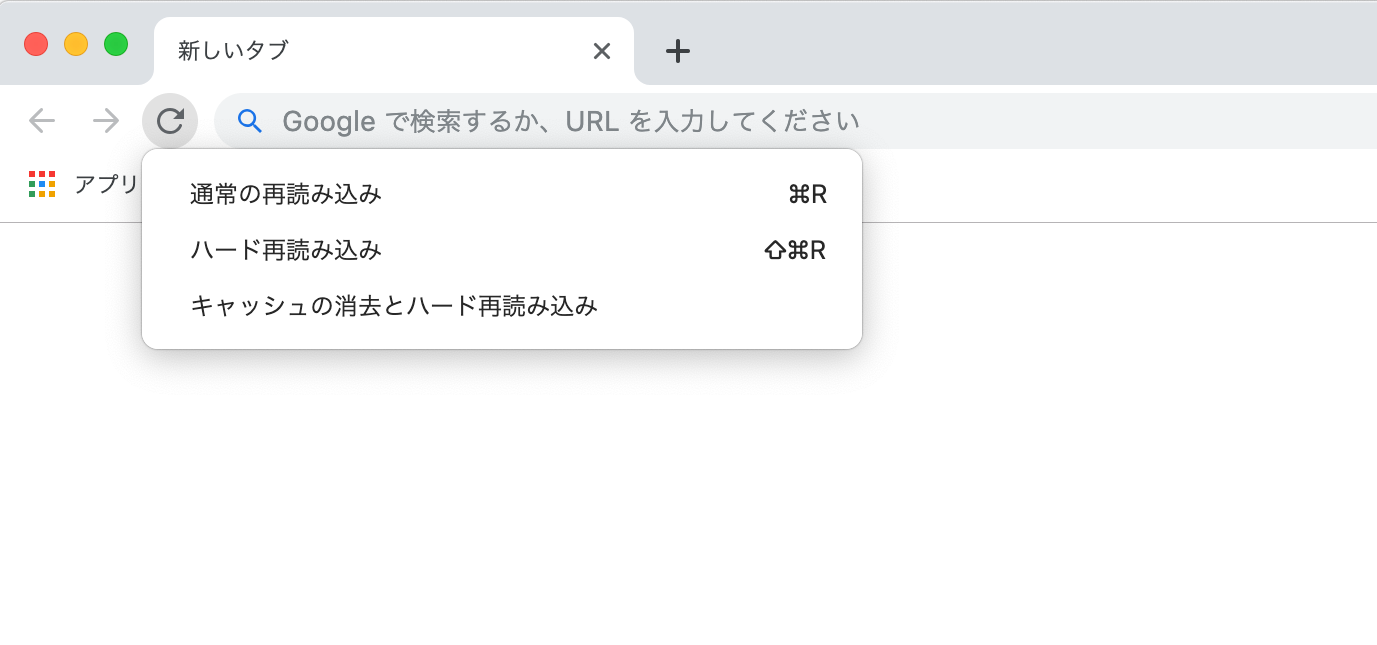
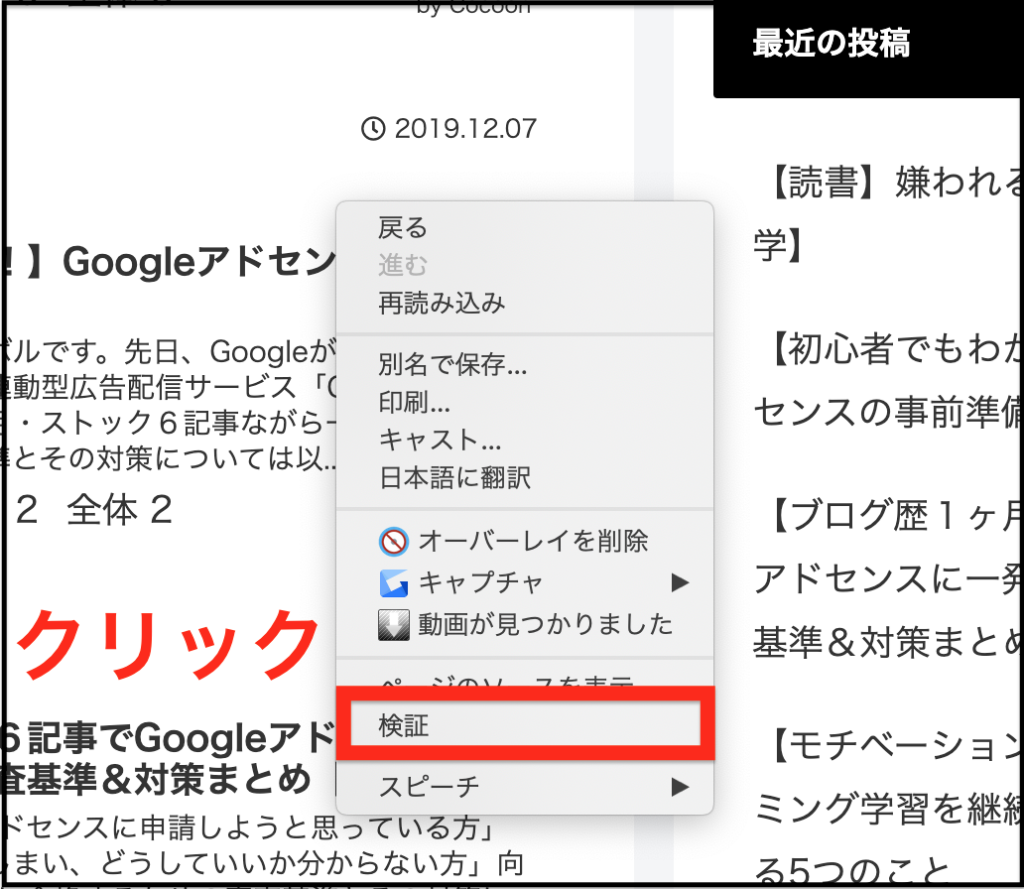
Fantiaの投稿の画像を一括DLできるツールです。 画像を一枚ずつDLする面倒が無くなります。 以下のような階層構造のフォルダにダウンロードされます デフォルトダウンロードフォルダ/ ├ クリエイター名/ │ └ 記事タイトル/ │ └ コンテンツタイトル/ │ └ 各画像 └ Google Chrome・FireFoxのブラウザ拡張機能であるWeb Developerを活用すれば、 CS S・ JavaScript ・画像などのオン・オフや、異なるサイズのブラウザでの表示など、様々な状況をクリックひとつで簡単に再現できます。 Mac Chrome(CommandR) Safari(shift+更新ボタン) すごいスーパーリロード(キャッシュの消去とハード再読み込み) スーパーリロードでもダメなときは、Google Chromeなら F12でChromeデベロッパーツール(検証モード)を開く;
10 サイトで使われている画像を一括表示&ダウンロード Image Downloader 1 Webサイト検証の王道ツール Chromeデベロッパーツール Webサイトを見るときに最も高頻度で使う、王道中の王道、 Chromeのデベロッパーツール では、Webサイトのコードを見る以外にも 基本的に、デベロッパーツールを立ち上げて、Enable network request blockingにチェックが付けるだけで常に画像がブロックされるので、1.の方法と比べると多少手軽です。 注意点としてこの機能は、デベロッパーツールを開いている間だけ有効です。 DevTools (デベロッパーツール、開発者ツール) とは、Webブラウザに付属している開発ツールです。モダンブラウザには基本的に標準で付属していますが、ここでは Google の Chrome DevTools (Chrome 76) について取り上げます。
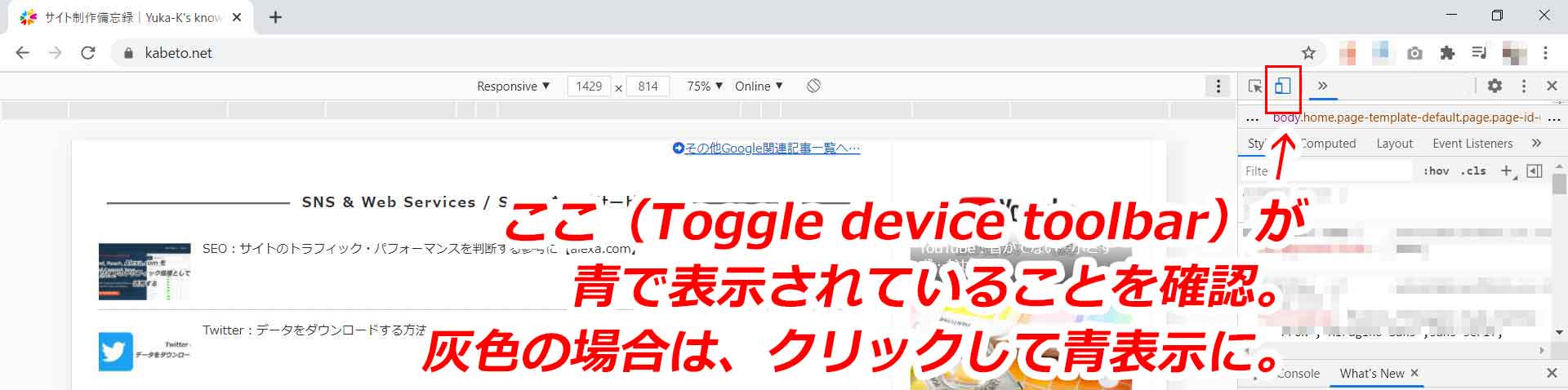
1 Chromeのデベロッパーツールの使い方 早速、Chromeのデベロッパーツールの使い方を解説していきたいと思いますが、まずはツールの表示にまつわる機能から扱っていきたいと思います。 11 デバイスツールの表示・非表示42 入れると便利なGoogle拡張機能 421 画像を一括ダウンロードできる「Image Downloader」 422 要素の幅や高さを測る「Page Ruler Redux」 デベロッパーツールの画像の一覧からお目当ての画像を探し出します。 左側の一覧から Frameフォルダ > ページ名のフォルダ と降りていくとImages のメニューが表示されるのでその中から画像を探していきます。




Chromeでキャッシュクリアできる2つのリロード方法 Webcovering




Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス
デベロッパーツールのバージョンアップで無くなったタブについて。 Webページのリンクをまとめて一括で開く!Chromeプラグイン「Linkclump」が便利。テキストでも画像でもOK! Webブラウザ 画像のEXIF情報をChromeブラウザで直接確認する方法!Google Chromeで画像一括ダウンロードする拡張機能を作成しました。 Firefox版を作りましたが、Chromeでも作ってみました。 Firefox Quantum表示中の画像&リンク先の画像を一括ダウンロードするアドオン19 Chrome for Mac を Chromeでスクリーンショットを取得するには 対象のサイトを閲覧した状態にします。 Ctrl Shift I またはF12を同時に押してデベロッパーツール画面をオープンします。 Ctrl Shift P を同時に押すとプルダウンメニューが現れますから「Screenshot Capture full size




Web制作が捗るchrome拡張機能12選 おすすめの拡張機能を集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Salesforce開発管理者向けのおすすめ Chrome拡張機能6個とおまけ3個
aaaa_a4, "ご利用の際は著作権にご留意を" / bluegoat, "一括でかつキーワードが日本語使えるのが便利ですね〜!" / tm_universal, "Googleから画像を一括でダウンロードするツール「googleimagesdownload」 cupOF Interests"5 実際にWebPへ変換して配信されているかの確認方法 51 実際に画像を保存して確認;それchromeのデベロッパーツールで可能です webのこと webサイトに使われている背景画像を保存したい。それchromeのデベロッパーツールで可能です




初心者向け Chromeの検証機能 デベロッパーツール の使い方 プログラミング




Chromeを完全にダークモード化する基本的な方法とツール3選 集中力アップ
Chrome拡張機能を使わずに、Chromeデベロッパー ツールで全画面スクリーンショットを撮ることもできます。 しかし、若干問題もあり。詳細は後述。 Chromeデベロッパー ツールで全画面スクリーンショットを撮る F12 キーでChromeデベロッパー ツールを開き Google Chromeデベロッパーツールは、WebサイトのHTML構成や表示スピード、通信状況などを確認できるツールです。 Google Chromeデベロッパーツール:現在地を「札幌市」に書き換えた検索結果 上の画像のように現在地を書き換えることで、他地域における検索WordPressと便利なChrome拡張機能、使いやすいWEBツールを共有するブログ Chrome拡張無しでページ内画像を一括ダウンロード「Image Cyborg」 以前、ページで表示されている画像や写真を一括でダウンロード保存することができるChrome拡張機能「Image Do




パソコンでスマホ表示の画面を確認する方法 デベロッパーツールを活用 Youtubeパーソナルコーチ笹澤裕樹の公式ブログ




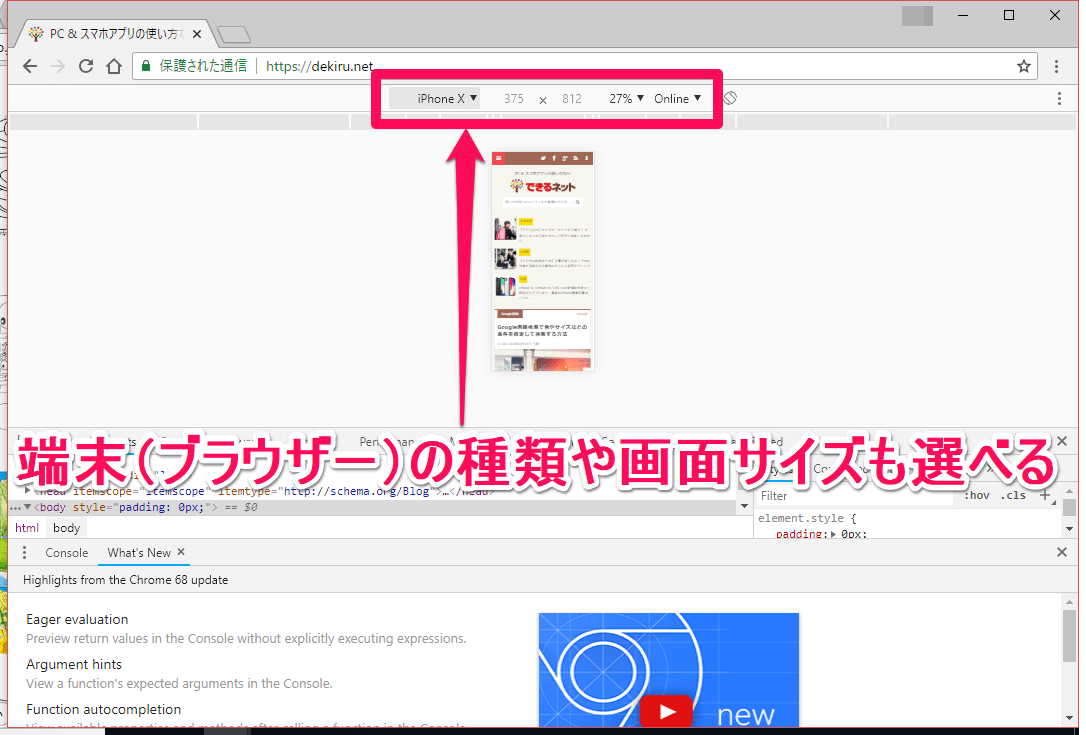
知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット
Get more done with the new Google Chrome A more simple, secure, and faster web browser than ever, with Google's smarts builtin Download now Google Chromeのデベロッパーツール(=chrome devtools)の使いそうな機能についてまとめました。 デベロッパーツールはWEB制作者にとって役に立つ機能が詰まっているのでぜひマスターしたいところです デベロッパーツールで出来ること Google Chromeのデベロッパーツールは、フロントエンド開発において欠かせないツールです。 他のブラウザにも同様のツールはありますが、Chromeのものが最も使いやすいと感じる人が多いのではないでしょうか。



3




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret
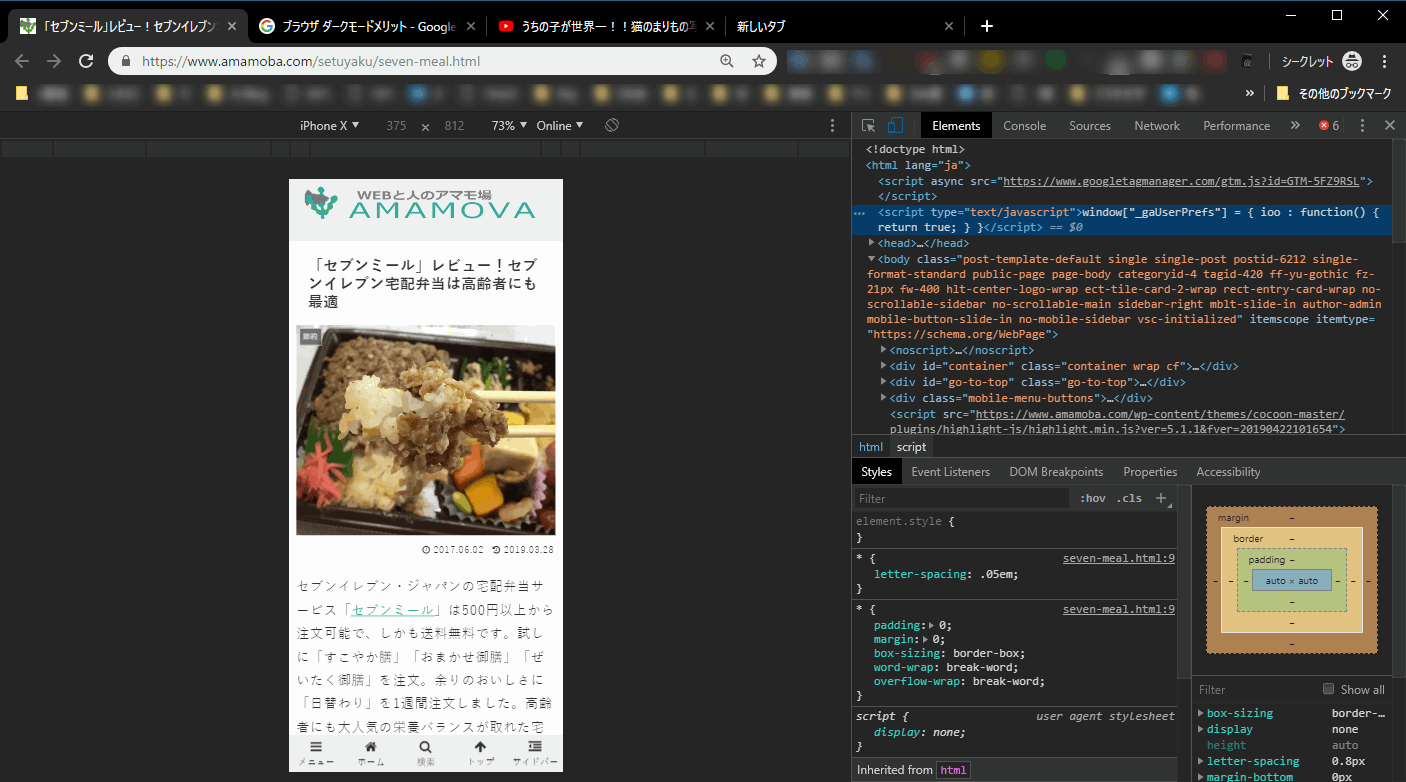
41 必ず覚えておきたいGoogle Chromeの「デベロッパーツール」について 411 デベロッパーツールでできること;21年の30の最高のChrome拡張機能 Google Chromeは最も人気のあるWebブラウザーですが、私のブラウジングエクスペリエンスをさらに改善したのは、そのさまざまな拡張機能です。 これらの気の利いたツールは、広く使用されているブラウザに機能を追加しスタイルシートを編集するときに添付した画像のようにChromeのDeveloperツールでスタイルシートを編集して、その値をメモしておいてstylecssなどに記述するという方法をとっているのですが、この値を一括してコピーする方法はありますか? 今回の場合ですと wpcaption wpcaptiontext { margin inherit



Firefox の Firebug や Chrome のデベロッパーツールの Network の結果を Har にエクスポートしたり Pdf に印刷する方法 ウェブル




ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown
Learn how to use Chrome DevTools to view and change a page's CSS Force print preview mode Open the Rendering tab and select Emulate CSS media > print Get Started With Viewing And Changing The DOM How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more画像を効率よく編集します ー ひとつの場所からすべて。 画像編集・変換が無料で簡単。 iLoveIMG Chrome拡張子が、あなたをプロのように見せるパワフルな画像編集ツールキットを提案します。 一括ダウンローダー。 デベロッパーツールを開いたら タブからSourcesを選択し、 wpcontent > themes/isara_v2 >imgまで辿ると、 backgroundimageで使われている画像も含めてすべての画像が入っています。 themes/isara_v2の部分はサイトによって異なります。 imgフォルダの中からダウンロードしたい画像を探し




Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd




Chromeを完全にダークモード化する基本的な方法とツール3選 集中力アップ
6 WebP Converter for Mediaアンインストール時の動作;




Chromeデベロッパーツールの機能と使い方 初心者向け スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




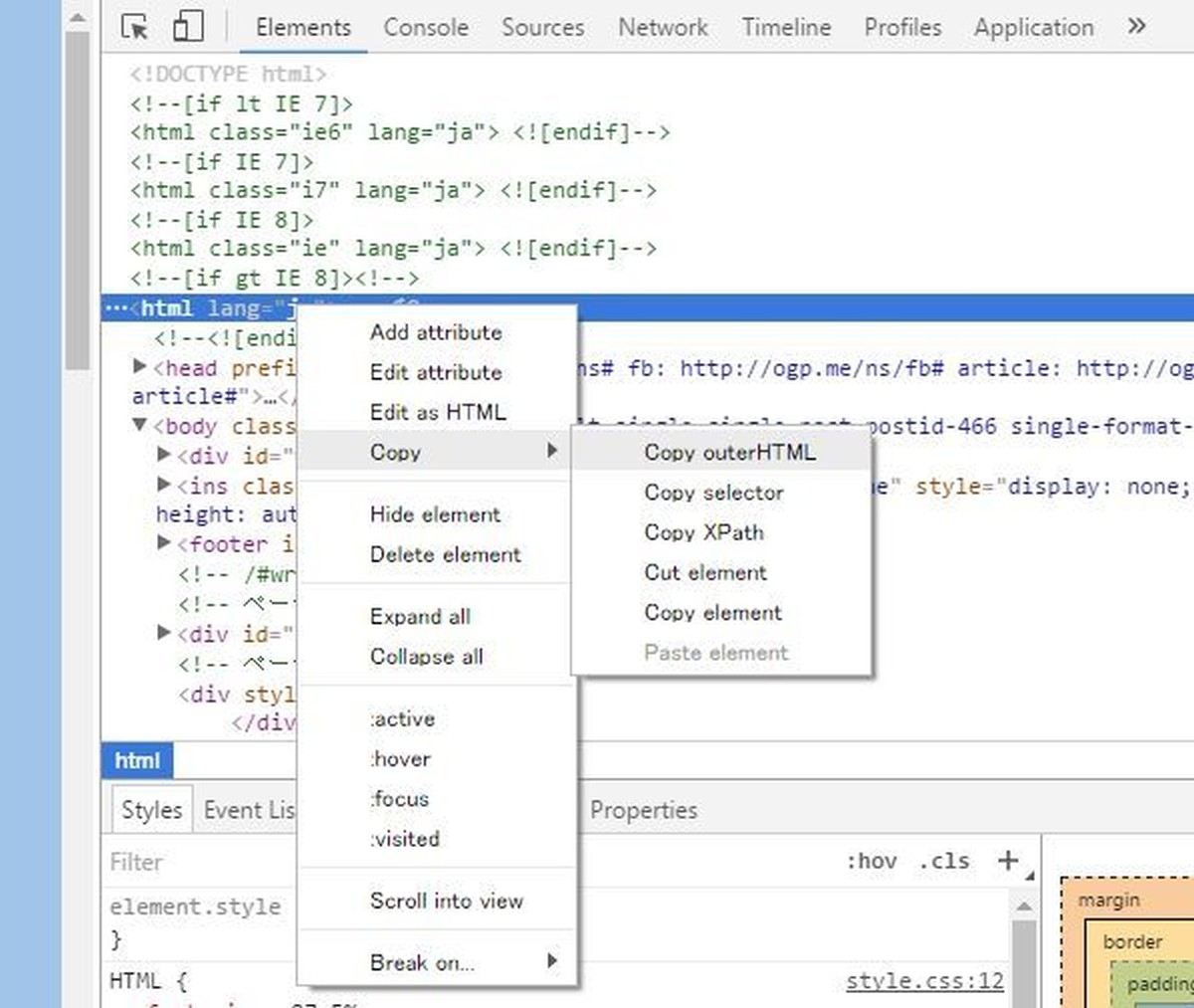
コピーできないサイトのhtmlをコピペする方法 Freesim Tokyo




Salesforce Devtools Saleforce Com開発者向け強力なchrome拡張機能 Xgeek




Safari開発者ツールの表示方法 デベロッパーツールでの検証方法も解説 アプリやwebの疑問に答えるメディア




Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd




Chromeデベロッパーツールの機能と使い方 初心者向け スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



Google Chrome




Webページのリンクをまとめて一括で開く Chromeプラグイン Linkclump が便利 テキストでも画像でもok ソロ学




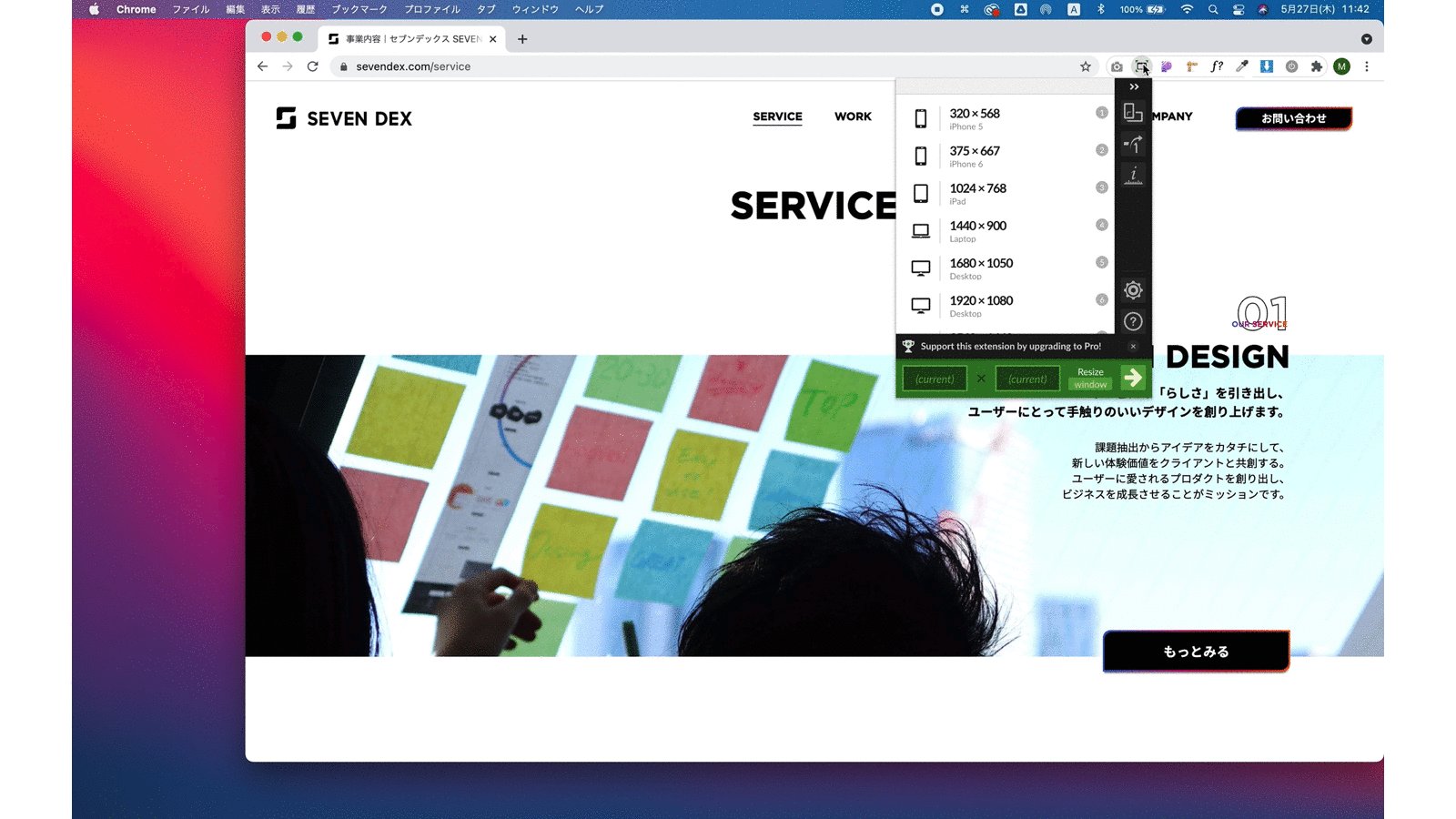
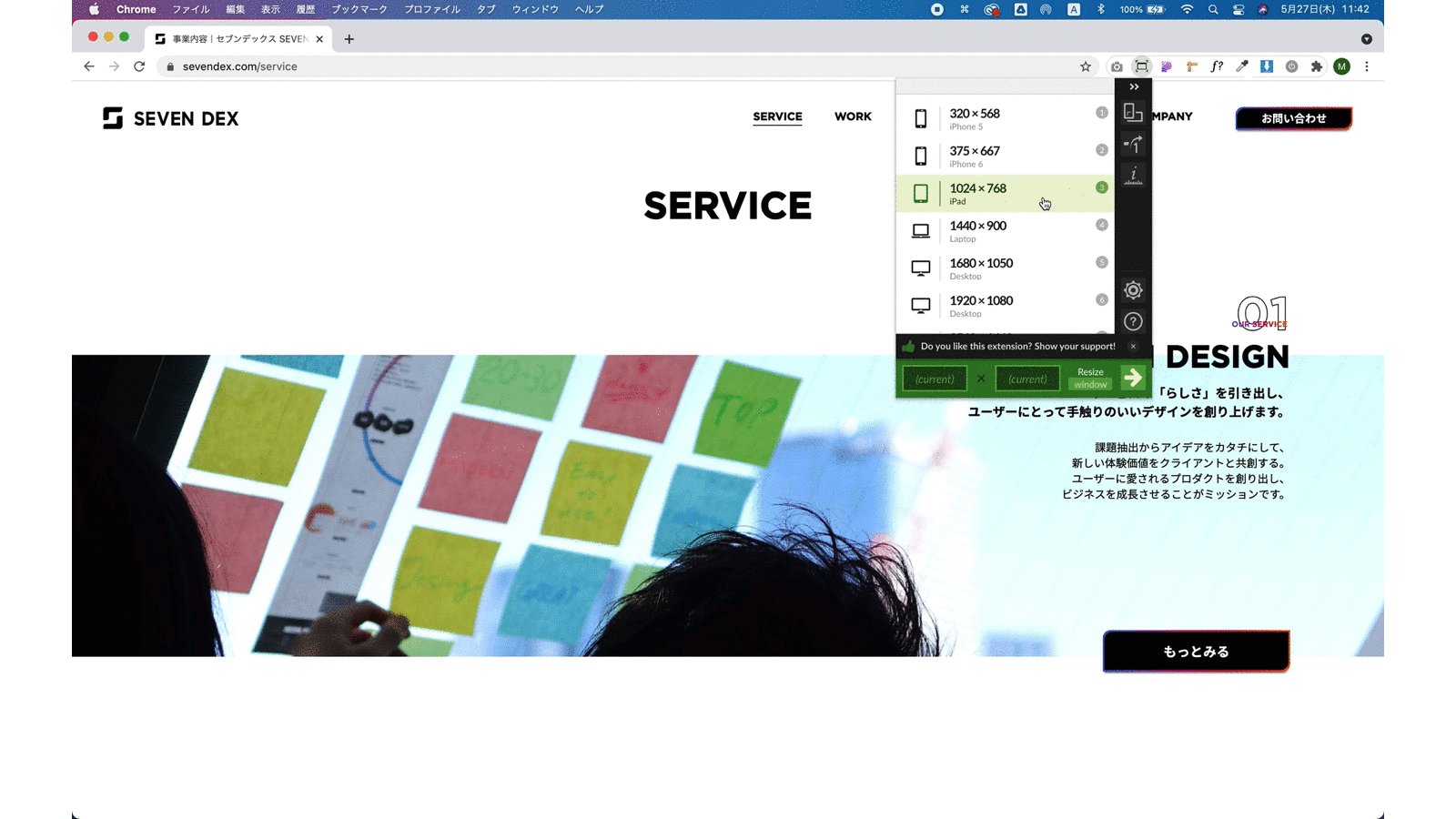
デザイナーがよく使ってるgoogle Chrome拡張機能6選 セブンデックス




Lighthouse が Chrome よりuiが日本語化されるのは朗報でしょう Topics




デザイナーがよく使ってるgoogle Chrome拡張機能6選 セブンデックス




Chromeのデベロッパーツールでスマホ表示を維持したまま別タブに遷移するtips Lcl Engineers Blog




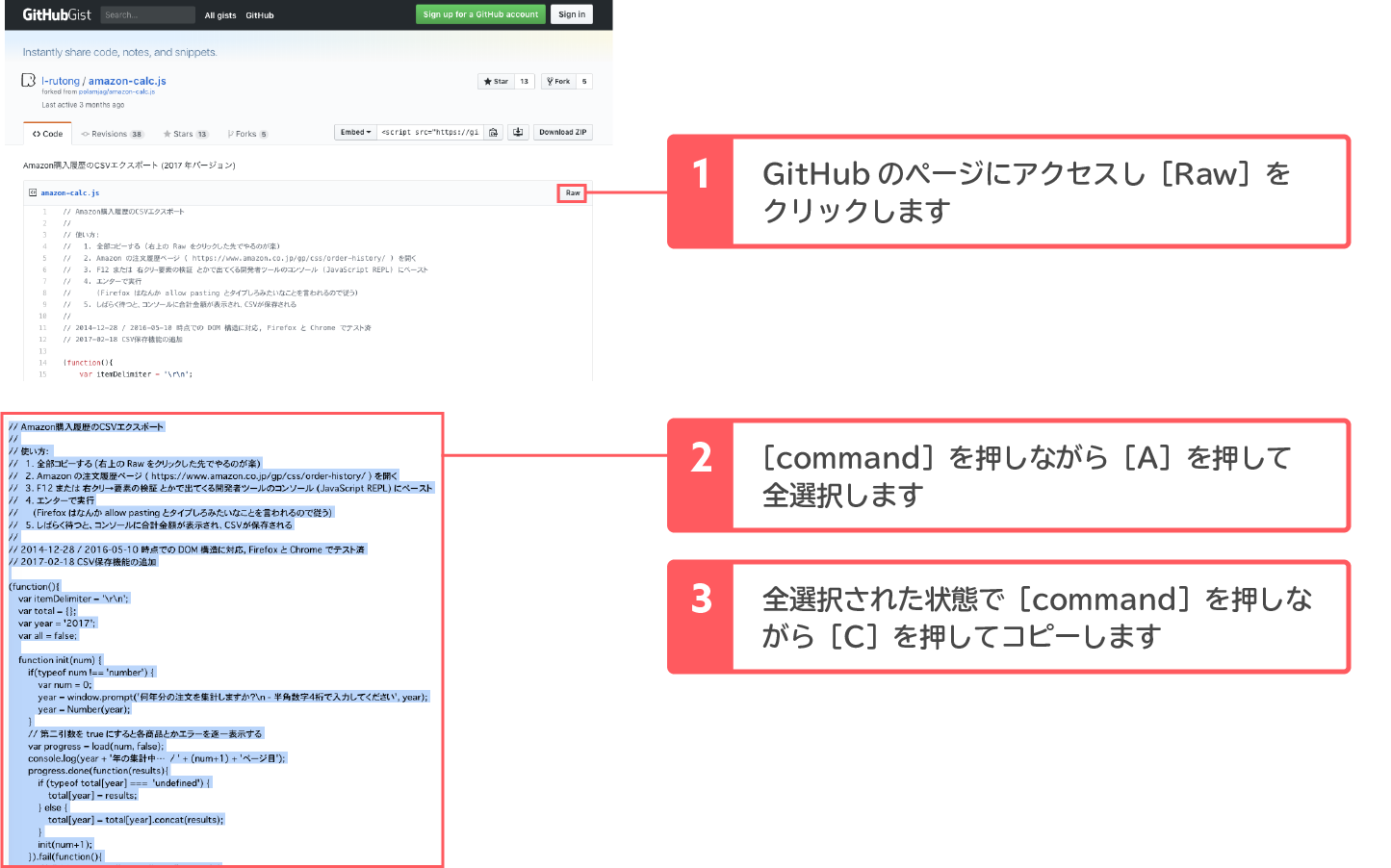
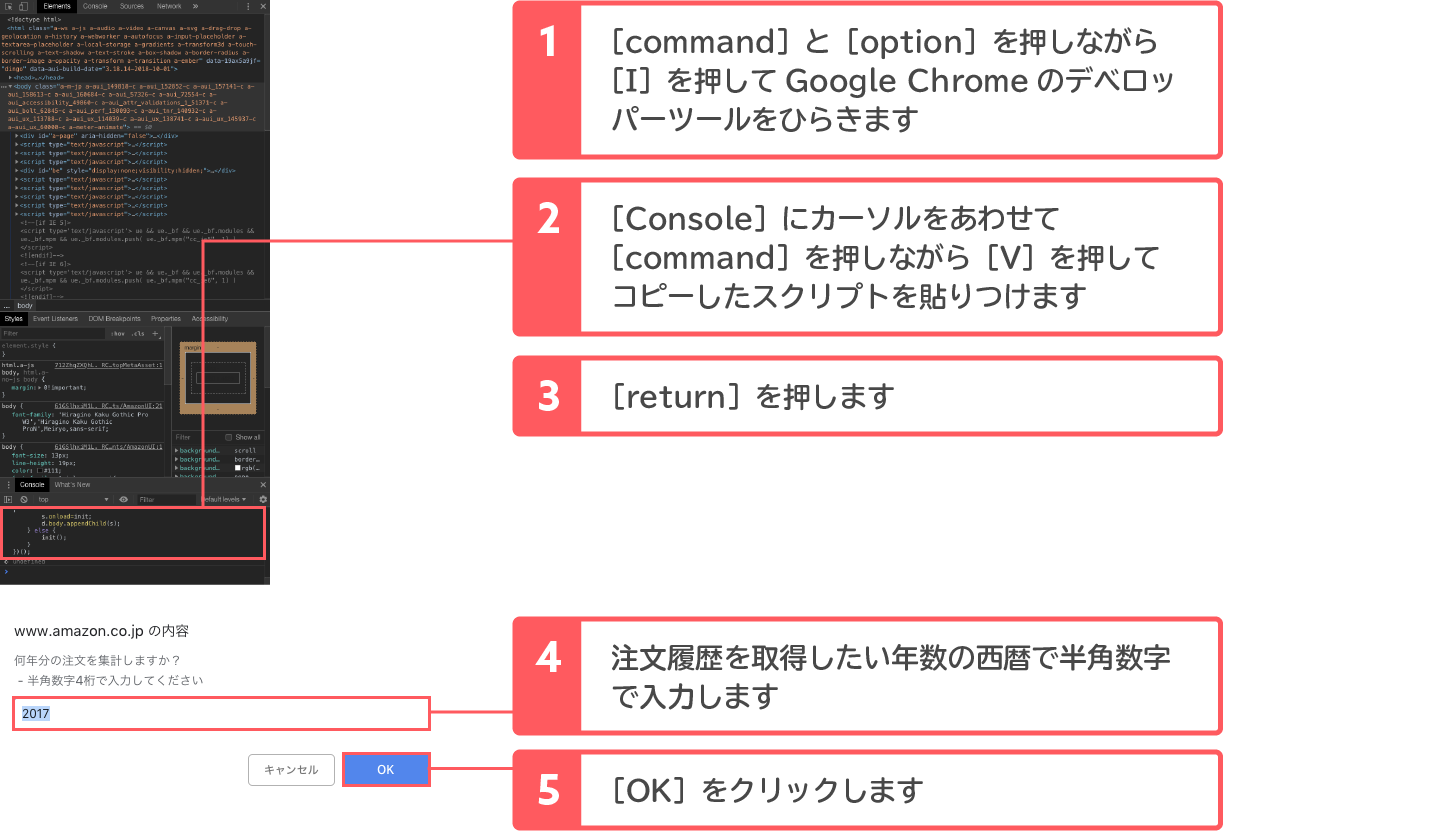
Amazonの注文履歴をcsvで一括ダウンロードする方法を図解入りで解説 Webマガジン 株式会社296 川崎のホームページ制作会社




動かない そんな時はデバッグをしてみよう 入門編 Cybozu Developer Network




Chromeでウェブページ全画面スクリーンショットを撮る 拡張機能あり 無しの両方のやり方 Walls Floor




Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス




Chrome デベロッパーツールでスマホ機種を追加する Walls Floor




アマゾンの領収書を一括で発行する方法を解説 確定申告に向けた準備をはじめよう Cocofree



1




Chrome拡張 Scraper でwebページ情報を手軽にスクレイピングしてデータ化する方法




Google Chromeのdeveloper Tools デベロッパーツール のテーマカラーをダークに変えて背景色を黒くする方法 Webマガジン 株式会社296 川崎のホームページ制作会社




Wordpressテーマのcssカスタマイズ向けchromeデベロッパーツールの使い方




リダイレクト処理の確認方法 おすすめのチェックツール3選 月額定額制 サブスク ホームページ制作 ビズサイ




これは便利 複数サイズの画面を一括確認できるresponsive Viewer Sonicmoov Lab



便利でおすすめ Google Chrome機能拡張 エムトラッドブログ エムトラッドブログ



Chromeデベロッパツールでhtml Cssを編集する Eyes Japan Blog




Amazonの注文履歴をcsvで一括ダウンロードする方法を図解入りで解説 Webマガジン 株式会社296 川崎のホームページ制作会社




年版 Macユーザーおすすめアプリ Google Chrome拡張機能編 おおとろ フリーランス エンジニア デザイナー時々ライター Note




Webディレクターの業務が捗るgoogle Chrome拡張機能 Welife365 By Ecbb




最も欲しかった Chrome デベロッパーツール 画像 一括




知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット




Web制作が捗るchrome拡張機能12選 おすすめの拡張機能を集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




備忘録 Chrome拡張機能 Scraper 利用したスクレイピング ページ内の特定の情報を一括で取得および躓いたポイントまとめ Laptrinhx




Chromeブラウザで訪問済みリンクの色を戻す方法 一度踏んだリンク色を一括または個別で戻すやり方まとめ ソロ学




Chromeでウェブページ全画面スクリーンショットを撮る 拡張機能あり 無しの両方のやり方 Walls Floor




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret




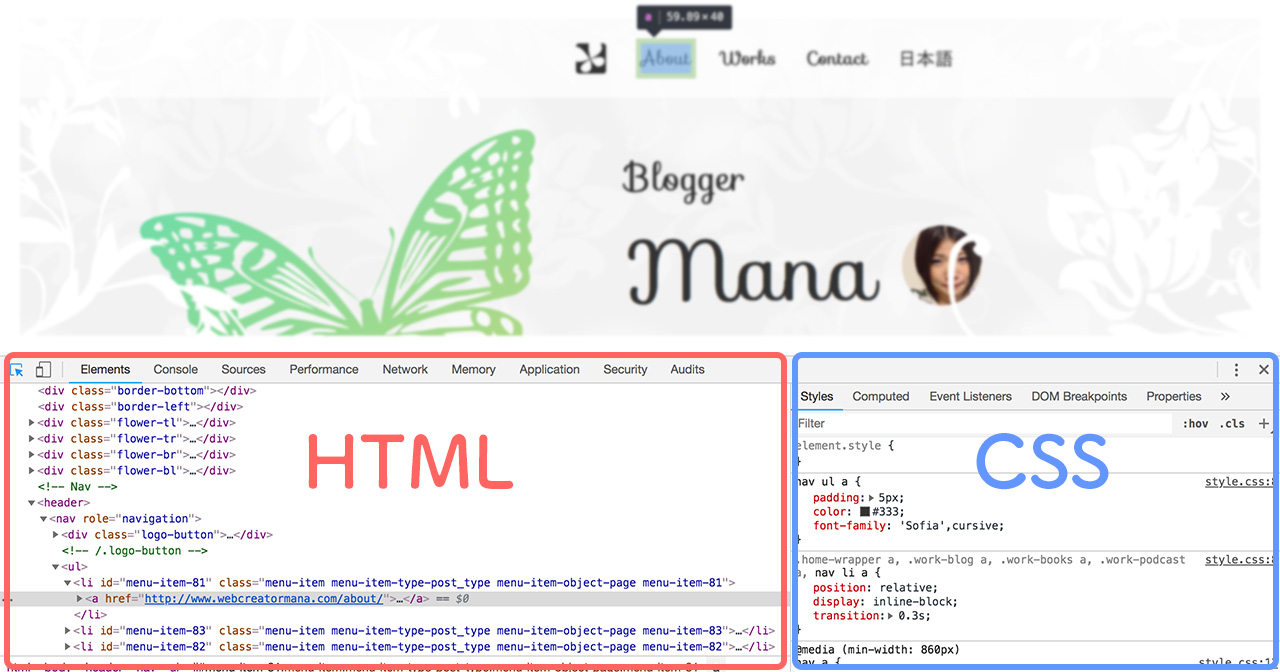
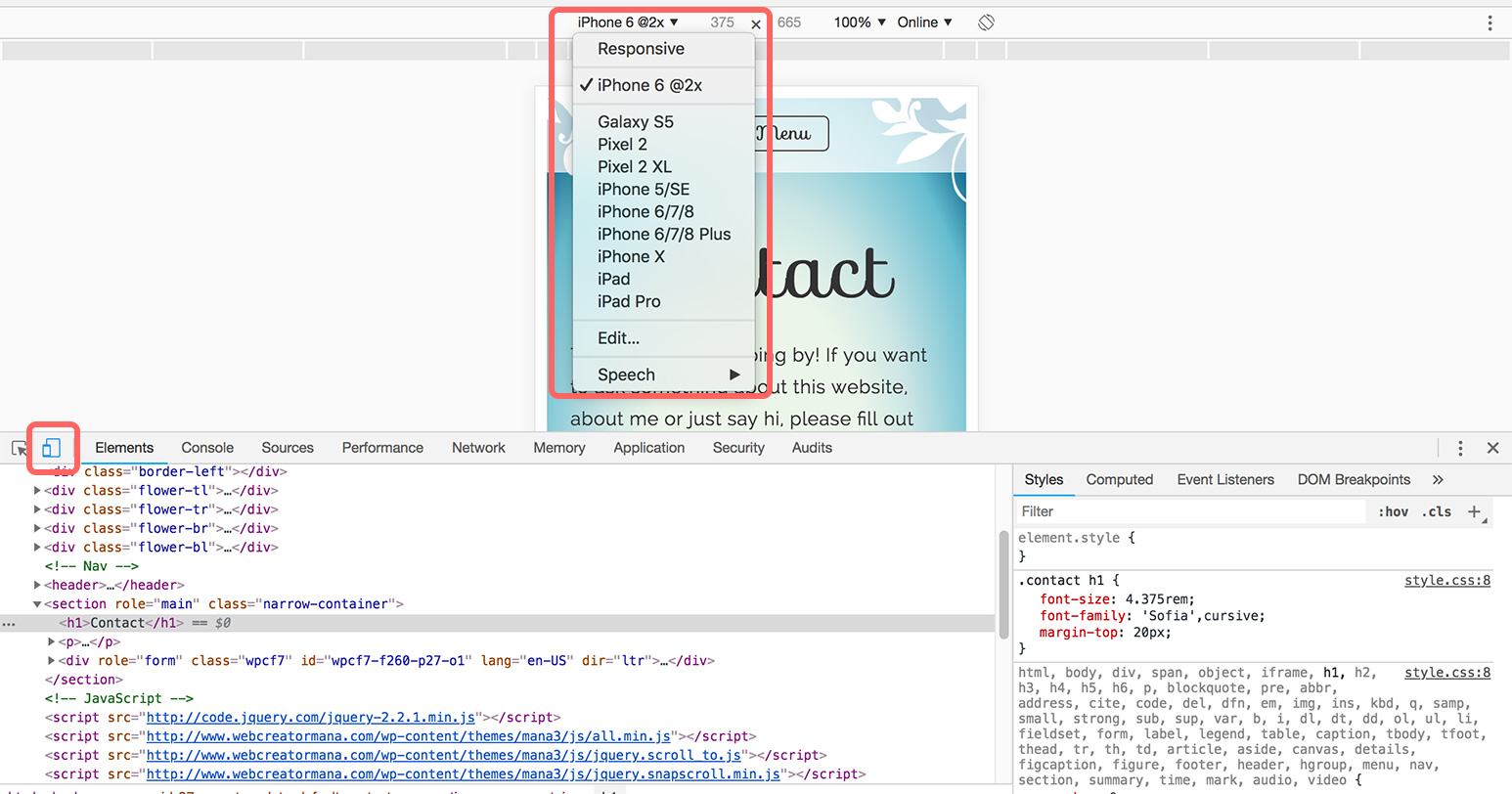
新米webデザイナーがこれだけは抑えておきたいデベロッパーツールの使い方 Webクリエイターボックス




Google Chromeで位置情報を変更してgoogleマップの正確な順位を取得しよう Meo対策 Howdymag




Chromeでキャッシュクリアできる2つのリロード方法 Webcovering




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret



1




Wordpressテーマのcssカスタマイズ向けchromeデベロッパーツールの使い方




Chrome デベロッパーツールの使い方まとめ Qiita




初心者向け Chromeの検証機能 デベロッパーツール の使い方 プログラミング




Chromeで全画面キャプチャを撮る方法 きまぐれモノログ




Webページのリンクをまとめて一括で開く Chromeプラグイン Linkclump が便利 テキストでも画像でもok ソロ学




Chromeのデべロッパーツールについて スタイルの操作編 コラム メンバーズ




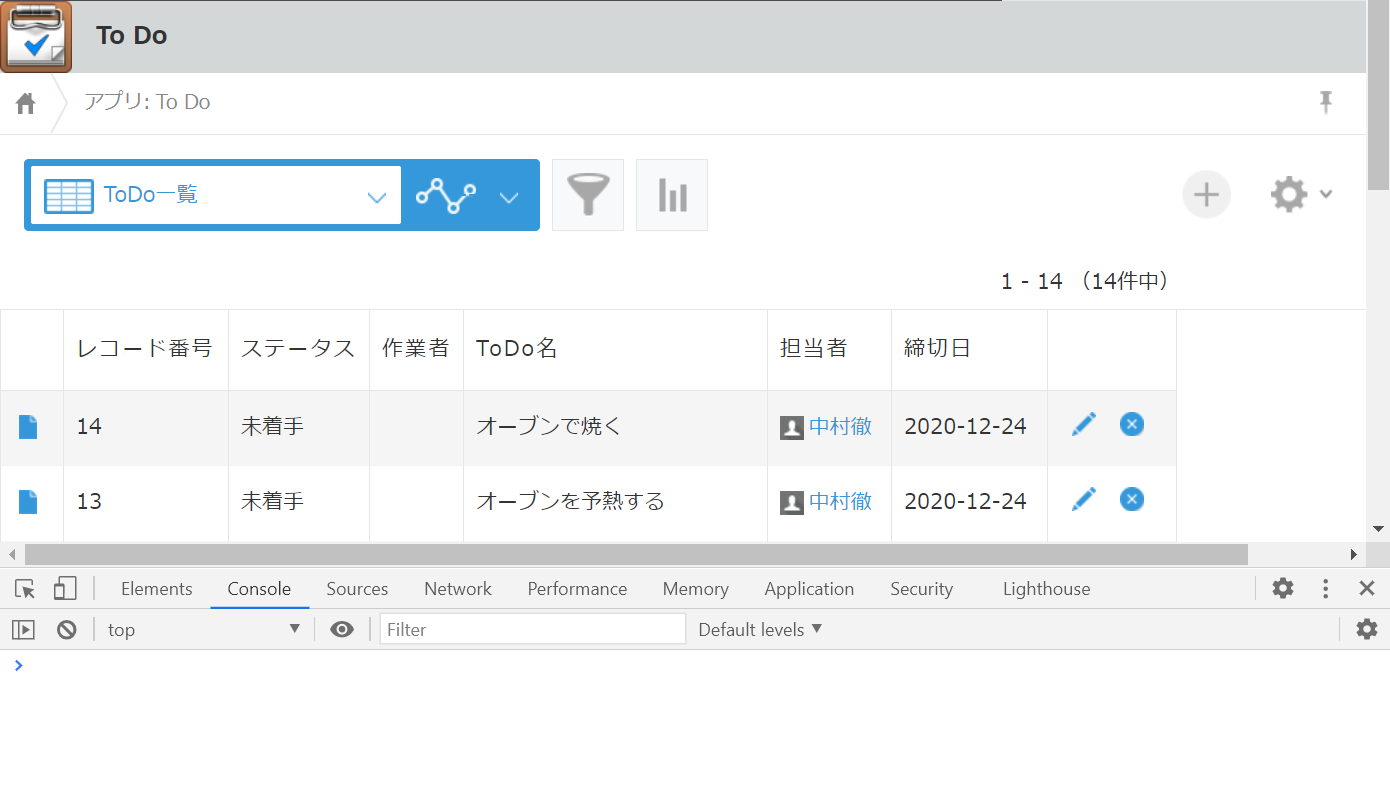
Javascriptカスタマイズやプラグインを使わないで Kintoneでステータスを一括更新する方法 Qiita




Chromeデベロッパーツールの機能と使い方 初心者向け スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




Webサイトの分析や制作で使えるchrome拡張 ツール10選 Sakino Tomiura Note




Googlechromeのキャッシュ クッキーを削除する3つの方法 D Box




どなたか教えて下さい Chromeのデベロッパーツール F12 でテキストコピーの仕方を 初級パソコン術




Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret




Xpathの評価 コボットportal



Google Chrome



1




Web制作に便利なgoogle Chromeのおすすめ拡張機能 Gimmick Log




Chromeで全画面キャプチャを撮る方法 きまぐれモノログ




Google Chrome でhttpヘッダー情報を確認する方法 スマコマ




21年 Web制作に使えるchrome拡張機能おすすめ22選




超簡単 Instagramに投稿された写真や動画をダウンロードする方法




Wordpressテーマのcssカスタマイズ向けchromeデベロッパーツールの使い方




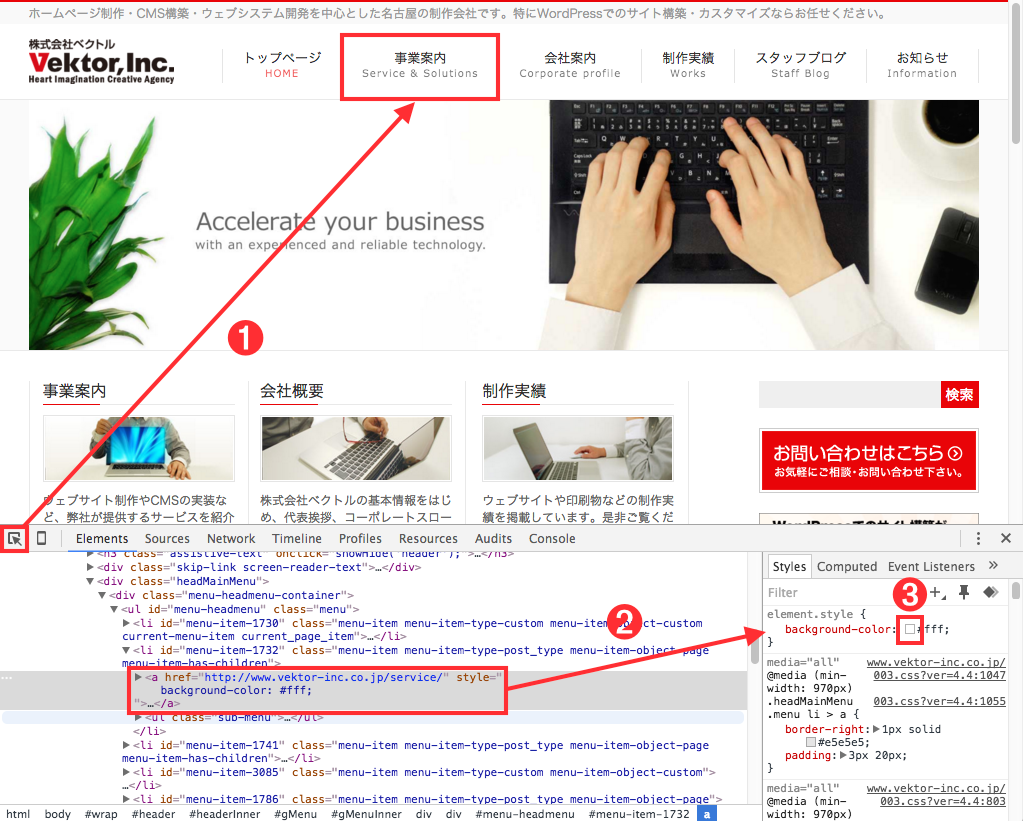
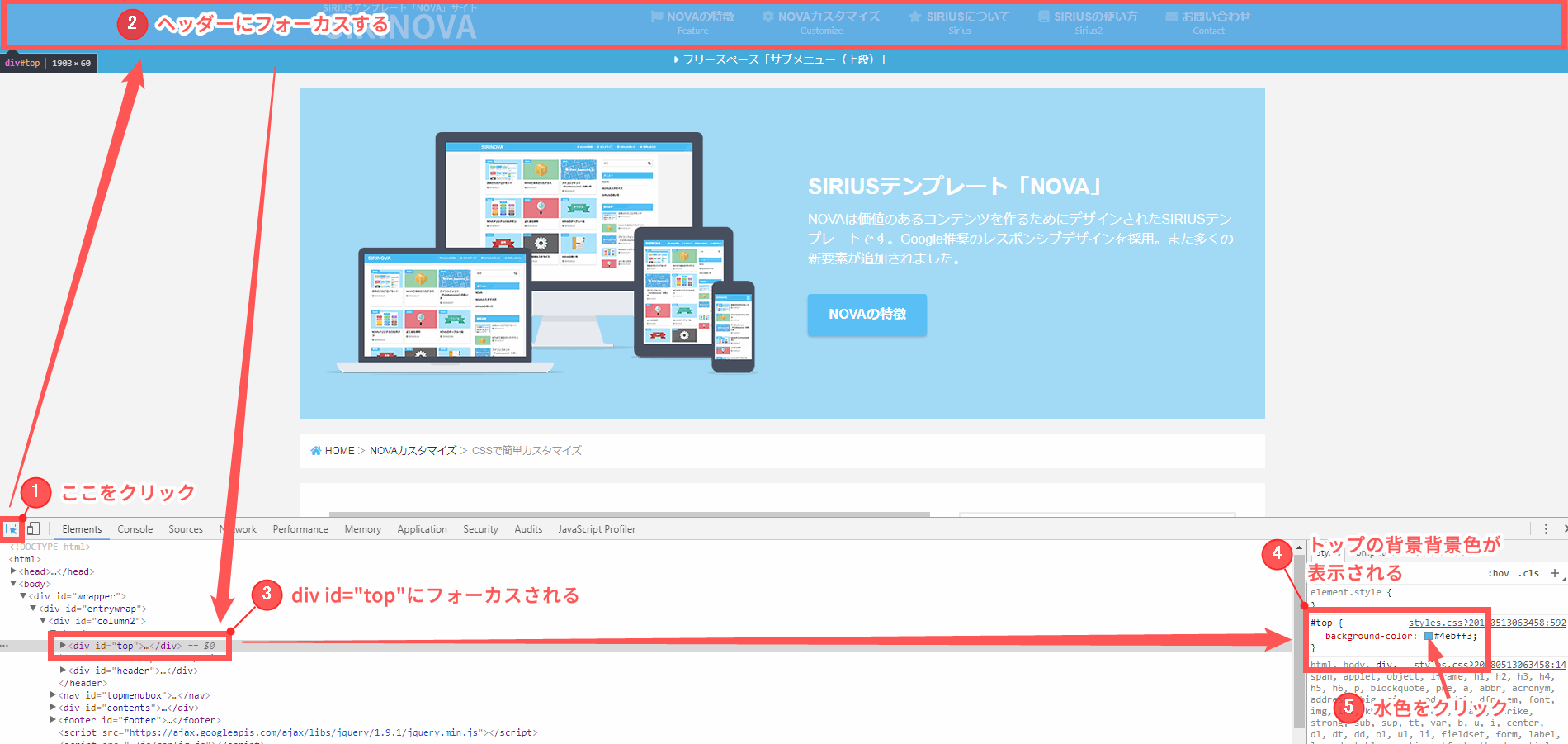
知る人ぞ知るかも Google Chrome デベロッパーツールの便利機能3つをご紹介 株式会社ベクトル




カラーコードを取得する方法 Sirinova




Webデザイナー必見 便利なgooglechrome拡張機能10選 Codecampus




デザイナーの方におすすめ Web制作で役立つchrome拡張機能13選 ドコドア




知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット




Chromeでウェブページ全画面スクリーンショットを撮る 拡張機能あり 無しの両方のやり方 Walls Floor




Webディレクターの業務が捗るgoogle Chrome拡張機能 Welife365 By Ecbb



便利でおすすめ Google Chrome機能拡張 エムトラッドブログ エムトラッドブログ




Xpathの基本 コボットportal




新米webデザイナーがこれだけは抑えておきたいデベロッパーツールの使い方 Webクリエイターボックス




Webデザイナー必見 便利なgooglechrome拡張機能10選 Codecampus



便利でおすすめ Google Chrome機能拡張 エムトラッドブログ エムトラッドブログ




ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown




Salesforce Devtools Saleforce Com開発者向け強力なchrome拡張機能 Xgeek




最新版 Chrome拡張機能おすすめ43選を用途別に紹介 大幅な効率化と生産性を向上を Webhack




Google Chrome 開発者ツールのtips集 Kintone開発特化編 Cybozu Developer Network




Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret




Salesforce開発管理者向けのおすすめ Chrome拡張機能6個とおまけ3個




新米webデザイナーがこれだけは抑えておきたいデベロッパーツールの使い方 Webクリエイターボックス




Chrome Devtools の使い方 Murashun Jp




Web制作が捗るchrome拡張機能12選 おすすめの拡張機能を集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Chrome Devtools の使い方 Murashun Jp




効率 快適性up Chrome拡張機能のおすすめ26選 Seo研究所サクラサクラボ




Xpathの基本 コボットportal




Automatorでweb上の画像を定期的に保存する コヤナギケン




Chromeでキャッシュクリアできる2つのリロード方法 Webcovering




Web制作に便利なgoogle Chromeのおすすめ拡張機能 Gimmick Log



0 件のコメント:
コメントを投稿